Are you looking to display a featured Shopify reviews carousel widget right on your store’s home page?
Follow our quick guide below on how to set it up and customize it, add featured reviews and how to add your newly built review carousel to your Shopify store’s homepage.
Customize Review Carousel
First, Opinew gives you the possibility to customize the style of your carousel and select the featured reviews that will be displayed there.
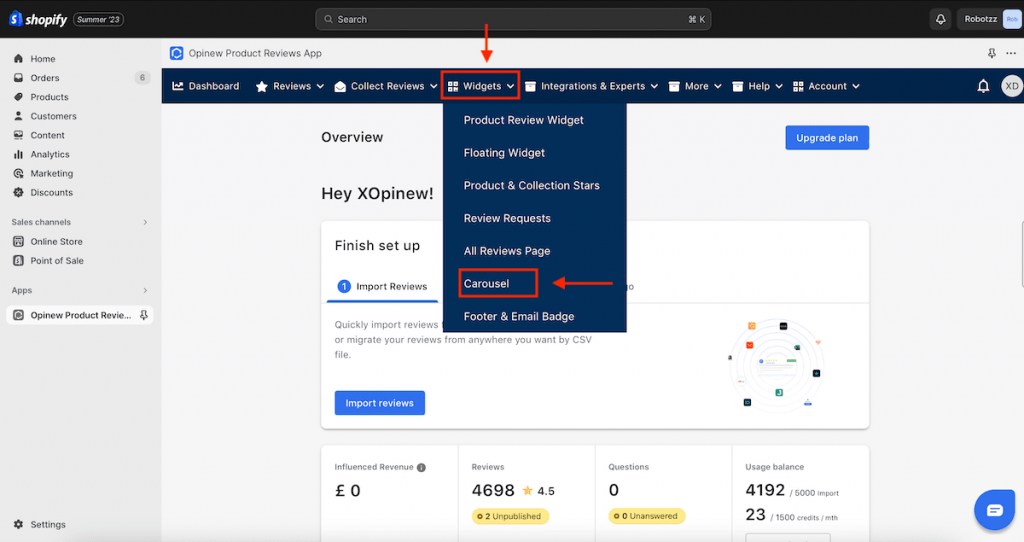
To do this, head over to “Widgets > Carousel” in your Opinew dashboard as shown below.

On the left sidebar, you’ll be able to change the colours and styling of the carousel under “General Information”.

Add Featured Reviews to Your Carousel
To select the carousel reviews to show inside your Shopify reviews carousel, scroll down on the left sidebar and expand the “Reviews” section.

Then type the review text in the search bar and click “Add”.

You can see how it would look like by clicking “Preview widget”.

Once you’re finished with customizing the reviews carousel, save the configuration using the “Save” button.


Add your Reviews Carousel to your Shopify store Homepage
To add the Shopify reviews carousel widget at the end of your Shopify store’s homepage, simply toggle the “Active” switch in the widgets section and the widget code will be automatically added to your current Shopify home page.

Suppose you wish to change the position of the review carousel on your home page, go to the “Online Store> Themes” section inside your Shopify dashboard and click the “Customize” button to enter the Shopify theme editor.

Inside the theme editor, you will see the Opinew Review Carousel panel inside the Sections menu on the left-hand side of the screen. To change the position of the carousel, simply drag the Opinew Review Carousel panel above/below other sections on your home page.

That’s it! The review carousel should now be visible on your home page.
If you wish to change the widget customization later, you don’t have to repeat the whole process again, simply adjust your carousel settings, save them and the changes should soon be visible on your home page.
Add Your Carousel to a Custom Page
If you want to add the carousel to a page other than a homepage (blog, custom product page, etc.), you can just add this code to the liquid template of that page:
{% section 'opinew_review_carousel' %}