Learn how to add a rating aggregate and a featured review to your abandoned cart emails dynamically.

Enable your Klaviyo Feed
Open your Opinew app, click ‘Integrations’, and select the Klaviyo card. Then enable the Klaviyo feed option and copy your feed URL.

You can now select the stars’ color in your email template. Select the one you prefer:

Don’t forget to click ‘Save’ after copying your feed URL.
Add the Product Review Aggregate Feed
Navigate to your Data Feeds in Klaviyo and click ‘Add web feed’. To do that go to Account -> Settings -> Web Feeds:

Add a new web feed using the info below:
- Required name: opinew_klaviyo_feed
- Feed URL: Your feed URL, paste this from your Opinew app.
- Request Method: GET
- Content-Type: JSON

Finally, click ‘Add data feed’.
Adding Star Rating Under Product Title
Select the product block, where the products from the cart will populate. The example below is within the Shopify Abandoned Cart Reminder Flow.

Once you click it, on your left panel select Table settings, then Dynamic and confirm that you are using the correct “Row Collection” and “Row Alias”.
Row Collection: event.extra.line_items
Row Alias: item

On that same left panel, select Content, then click the Text icon and Source code. Then paste the below snippet of code under an existing Quantity <p> tag.

{% with product=item.product %} {% with productId=item.product.id|slugify %}
<div style="padding-top: 20px;">
{% for value in feeds.opinew_klaviyo_feed.data %} {% if productId == value.id %} {% if value.review_number > 0 %}
</div>
<table cellpadding="0" cellspacing="0" style="border:0;">
<tbody>
<tr>
<td style="padding-top:2px;padding-right:2px"><img height="94" src="https://cdn.opinew.com/klaviyo-stars/opinew_stars_{{ value.stars_color }}_{{ value.png_star_num }}.png" style="height:14px;" /></td>
<td>
<p style="padding-top:1px;padding-left:2px;font-size:14px;">{{ value.average_stars }} stars from {{ value.review_number }} {% if value.review_number > 1 %} Reviews {% endif %}{% if value.review_number == 1 %} Review {% endif %}</p>
</td>
</tr>
</tbody>
</table>
{% endif %}<br />
{% if value.featured_review != None %}
<p><i>'{{ value.featured_review }}'</i></p>
{% endif %} {% endif %}{% endfor %}{% endwith %} {% endwith %}
Feel free to adjust the padding and borders according to your needs.
If you only want to only show ratings on products over a certain rating in the product block, you can use the following code snippet instead:
{% with product=item.product %} {% with productId=item.product.id|slugify %}
<div style="padding-top: 20px;">
{% for value in feeds.opinew_klaviyo_feed.data %}
{% if value.average_stars > YOUR_VALUE_HERE %} {% if productId == value.id %} {% if value.review_number > 0 %}
</div>
<table cellpadding="0" cellspacing="0" style="border:0;">
<tbody>
<tr>
<td style="padding-top:2px;padding-right:2px"><img height="94" src="https://cdn.opinew.com/klaviyo-stars/opinew_stars_{{ value.stars_color }}_{{ value.png_star_num }}.png" style="height:14px;" /></td>
<td>
<p style="padding-top:1px;padding-left:2px;font-size:14px;">{{ value.average_stars }} stars from {{ value.review_number }} {% if value.review_number > 1 %} Reviews {% endif %}{% if value.review_number == 1 %} Review {% endif %}</p>
</td>
</tr>
</tbody>
</table>
{% endif %}<br />
{% if value.featured_review != None %}
<p><i>'{{ value.featured_review }}'</i></p>
{% endif %} {% endif %}{% endif %}{% endfor %}{% endwith %} {% endwith %}And on the second line, in this part:
{% if value.average_stars > YOUR_VALUE_HERE %}Replace YOUR_VALUE_HERE with the actual value you want the average star rating to start showing, with a value from 0 to 5. For example, if you want to show the block only for products with a star rating of 4.5 and above this would be your code:
{% with product=item.product %} {% with productId=item.product.id|slugify %}
<div style="padding-top: 20px;">
{% for value in feeds.opinew_klaviyo_feed.data %}
{% if value.average_stars > 4.5 %} {% if productId == value.id %} {% if value.review_number > 0 %}
</div>
<table cellpadding="0" cellspacing="0" style="border:0;">
<tbody>
<tr>
<td style="padding-top:2px;padding-right:2px"><img height="94" src="https://cdn.opinew.com/klaviyo-stars/opinew_stars_{{ value.stars_color }}_{{ value.png_star_num }}.png" style="height:14px;" /></td>
<td>
<p style="padding-top:1px;padding-left:2px;font-size:14px;">{{ value.average_stars }} stars from {{ value.review_number }} {% if value.review_number > 1 %} Reviews {% endif %}{% if value.review_number == 1 %} Review {% endif %}</p>
</td>
</tr>
</tbody>
</table>
{% endif %}<br />
{% if value.featured_review != None %}
<p><i>'{{ value.featured_review }}'</i></p>
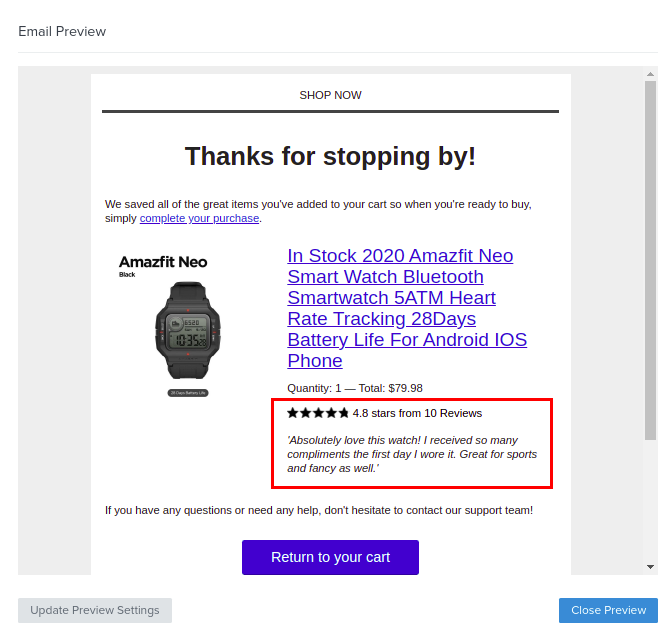
{% endif %} {% endif %}{% endif %}{% endfor %}{% endwith %} {% endwith %}Once you do that you can click on ‘Preview and test’ to see what it will look like:


Selecting a featured review for your product
Go to your product reviews page and select your product. There, click on the three-dot icon in the review you want to feature and click ‘Set as marketing featured review’ :

Then you will see a badge in your featured review for marketing.

That’s it! Save your template in Klaviyo, configure your abandoned cart flow, and don’t forget to set it to live to start using it.
Adding your featured review photos to your email
If your featured review has photos and you want to show them in your email, paste this block right below the first one:
{% with product=item.product %} {% with productId=item.product.id|slugify %} {% for value in feeds.opinew_klaviyo_feed.data %} {% if productId == value.id %} {% if value.review_number > 0 %}
{% for image in value.featured_review_images %}<img height="84" src="{{ image }}" style="height:44px;" /> {% endfor %}
{% endif %} {% endif %}{% endfor %}{% endwith %} {% endwith %}If you want to make them smaller/bigger, change the style="height:44px;" size and set it as you want (in pixels):
