1. Add the following code in <head>
<link rel="preload" href="https://cdn.opinew.com/shop-widgets-components/v2/static/i18n/lang.json" as="fetch">
<link rel="stylesheet" href="https://cdn.opinew.com/shop-widgets-components/v2/static/css/index.css">
<link rel="stylesheet" href="https://cdn.opinew.com/styles/opw-icons/style.css">
<script src="https://cdn.opinew.com/shop-widgets-components/v2/static/js/index.js" async ></script>2. Insert widget tag in desired place in shop code
General usage
<opinew-plugin type="<WIDGET_TYPE>" product-id="<PRODUCT_ID>" domain="<SHOP_DOMAIN>.myshopify.com"></opinew-plugin>Tag attributes
| Name | Description |
| type | Required value to choose desired widget type. Available options are:product, floating, all, carousel, request,product-stars, collection-stars,footer-badge |
| product-id | Shopify product id. Required for: product, product-stars, collection-stars |
| domain | Shop domain – Optional. When not set, the domain is read from browser window.location.host property. Recommended to set to make sure widgets work properly on dev environment. This needs to be your myshopify.com domain provided by Shopify, not your custom domain (if you use one). |
| lang (optional) | ISO 639-1 language code to specify the language of the widget eg. fr, en, pt |
| theme (optional for type=”product”) | specify theme of the product review widget e.g. theme=”carousel” possible values are default, minimal, modern, carousel |
| search-text (optional for type=”product”) | If set, the value will be used to prefill the product reviews widget search bar. |
Widget examples
Product review widget

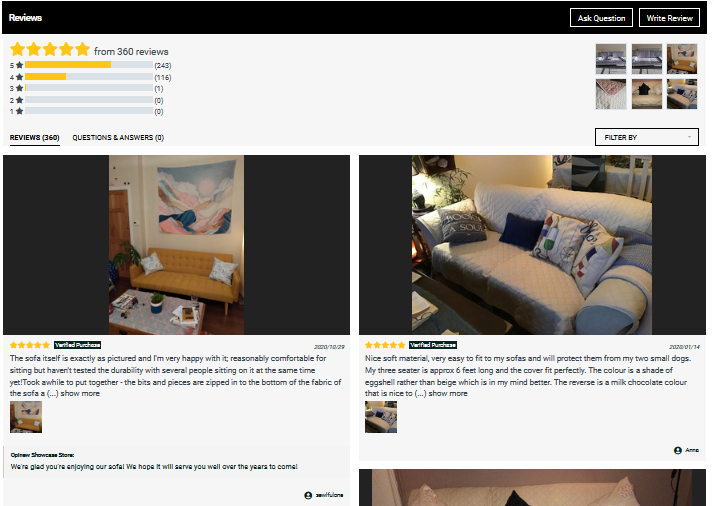
<opinew-plugin type="product" product-id="123142412" domain="shop.myshopify.com"></opinew-plugin>All reviews widget
<opinew-plugin type="all" domain="shop.myshopify.com"></opinew-plugin>Floating all reviews widget

<opinew-plugin type="floating" product-id="123142412" domain="shop.myshopify.com"></opinew-plugin>Featured reviews carousel

<opinew-plugin type="carousel" domain="shop.myshopify.com"></opinew-plugin> Review request form

<opinew-plugin type="request" domain="shop.myshopify.com"></opinew-plugin>Product page stars badge

<opinew-plugin type="product-stars" product-id="123142412" domain="shop.myshopify.com"></opinew-plugin>
Collection page stars badge

<opinew-plugin type="collection-stars" product-id="123142412" domain="shop.myshopify.com"></opinew-plugin> 3. Check out our example Hydrogen app
If you want to see an example of how our widgets can be integrated with Shopify Hydrogen, check out our demo project at https://github.com/opinewdev/opinew-headless-hydrogen-examples.